3.2 Reading - Trudy Painter
My preferred mode of creative expression is through websites. For these techniques, I couldn’t help but apply them to web design + development.
Balance - Instability
This feels like one of the most applicable to web design. HTML and CSS have balance baked into their structure. HTML automatically formats content into a linear list view. To create instability in web design, the developer would have to manually code the instability. So unlike the organic world, balance feels natural in online spaces.
LACA Index - simplest way to throw information up on the internet (balanced list view)
Regularity - Irregularity
Again, similar to the balance/instability comment above, regularity is a backbone of any online system. All modern frontend Javascript frameworks are centered around reusable components which connect to uniformly structured data types. Personally, I’m drawn to regularity. Since most websites are just skeuomorphic abstractions of real world objects, it helps to build familiarity + predictability through regularity.
my literal personal website - uses consistent representation of projects (regularity)
Economy - Intricacy
We discussed elements of minimal design earlier this semester. Web design is overflowing with economic designs. Online interfaces are often celebrated for their lack ornamentation or ornamentation. While these economic designs are often more palatable (and suited for consumerism), they don’t leave much room for personality or character.
cargo is a website builder used in design spheres. it defaults to minimalism (economic)
Flatness - Depth
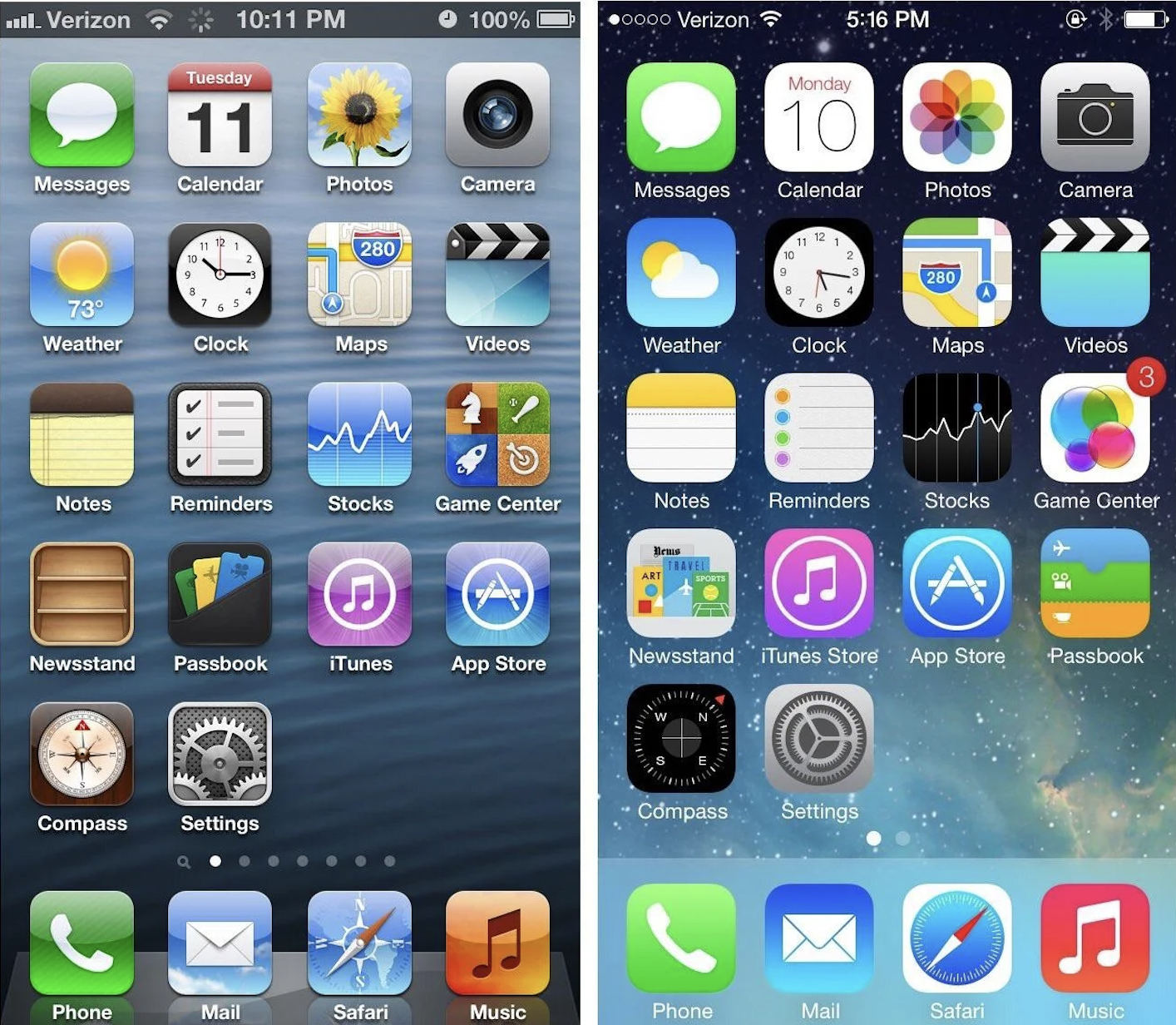
This isn’t necessarily web design. But interface design has also recently moved towards a default flatness. Buttons used to have depth and shadows, but now they are flat to a fault. The most striking switch to this was the iOS 6 → iOS 7 update. Before humans were so tech literate, having 3D buttons was a helpful hint to get a user to click on a button. However now, all Internet users are trained to click on a button when their cursors change. I dont think depth has the same effect that it did 10 years ago for interface design.